文字の表し方について
どうも、おしゃべり関西人Kです。
今回は文字の表し方というか、デザイン上での文字の使い方について。
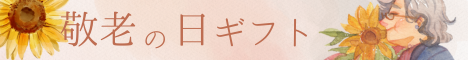
例えばこんなバナーの素案を作ったとします。

文字サイズの比率を変えたり、背景と馴染みやすい色を使っていますが、
そのせいで左のひまわりのイラストと被っていて少し見づらいですよね?
では、たいていの人が見づらい文字に対してどう対処するかというと…

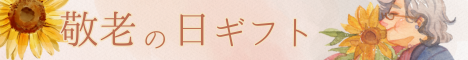
このように囲み文字にしていませんか?
実はこれ、どこにでも使っていると作成したデザインがダサくなる可能性大です。

色と囲みの太さを変えても、より変になったのでは?という感じですね。
こういう時、じゃあどうやって文字の視認性を上げればいいの?となるのですが、
Photoshopを使っている場合は「ドロップシャドウ」を使いましょう。
影の色を白に設定して、ぼかしをかけて、透明度を調整してみると…。

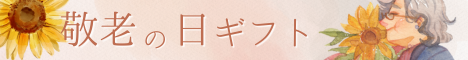
こんな感じになります。
ふんわりとした印象で、イラストの優しいおばあさんにも合いますね。
また、文字の色もきちんと生かせていてバナー全体の雰囲気も損ないません。
バナーの背景色に合わせてシャドウの色も変えられるので、
囲み文字だけでなくドロップシャドウの機能も覚えて文字の加工を行っていきましょう。
今回も少し短いですがこれくらいで。
次回はバナー上での英語の使い方についてです。

